Salah satu custom font untuk programming adalah Operator Mono, font yang harganya cukup fantastis $199.00, ada font alternatif lain bernama Dank Mono yang dijual dengan harga 40.00£. Dua-duanya cukup mahal karena mungkin itu "hanya" sebuah font, di mana kamu juga sebenarnya bisa memakai font monospace bawaan VSCode, atau mentok-mentok pakai Courier New.
Memakai custom font membuat pengalaman programming-mu lebih menyenangkan, sekalinya pake gak mau balik lagi ke font lama.
Tapi harganya mahal, ngapain buang-buang duit segitu? Setelah googling dengan keyword operator mono, di halaman pertama muncul website bernama cufonfonts buat download font gratis, saya gak tahu apakah ini "bajakan" atau gak, kalau misal bajakan, kenapa gak di-takedown font Operator Mono dari website itu. Coba aja dulu.
Setelah di-download, install aja di komputer. Setelah ke-install, gimana nih cara pakainya di VSCode?
Update: Sudah di-take-down dari cucufonts. Tapi kamu tetap bisa memakai trik ini buat nyeting font lain.
Cara pasang Operator Mono di VSCode
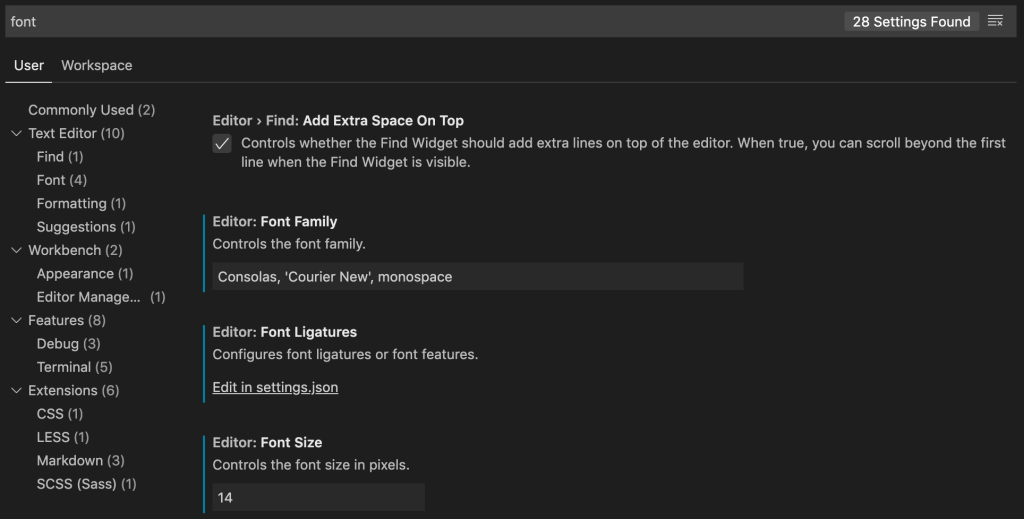
Tinggal masuk ke menu Preferences > Settings aja. Trus cari setting dengan keyword font.

Nah dari situ klik aja Edit in settings.json (link di bawah Font Ligatures), maka akan muncul editor json, dan cari baris berikut.
// Controls the font family.
"editor.fontFamily": "Consolas, 'Courier New', monospace",
// Configures font ligatures.
"editor.fontLigatures": false,
Ubah font-nya dengan menambahkan 'Operator Mono' di depan Consolas-nya, dan mengubah setting fontLigatures menjadi true.
// Controls the font family.
"editor.fontFamily": "'Operator Mono', Consolas, 'Courier New', monospace",
// Configures font ligatures.
"editor.fontLigatures": true,
Selain itu kamu harus download theme Dark+ Mono untuk mengubah style-nya.
Selesai download, kamu harus mengaktifkannya, masuk lagi ke Preferences > Settings, kemudian cari setting dengan keyword workbench color theme.
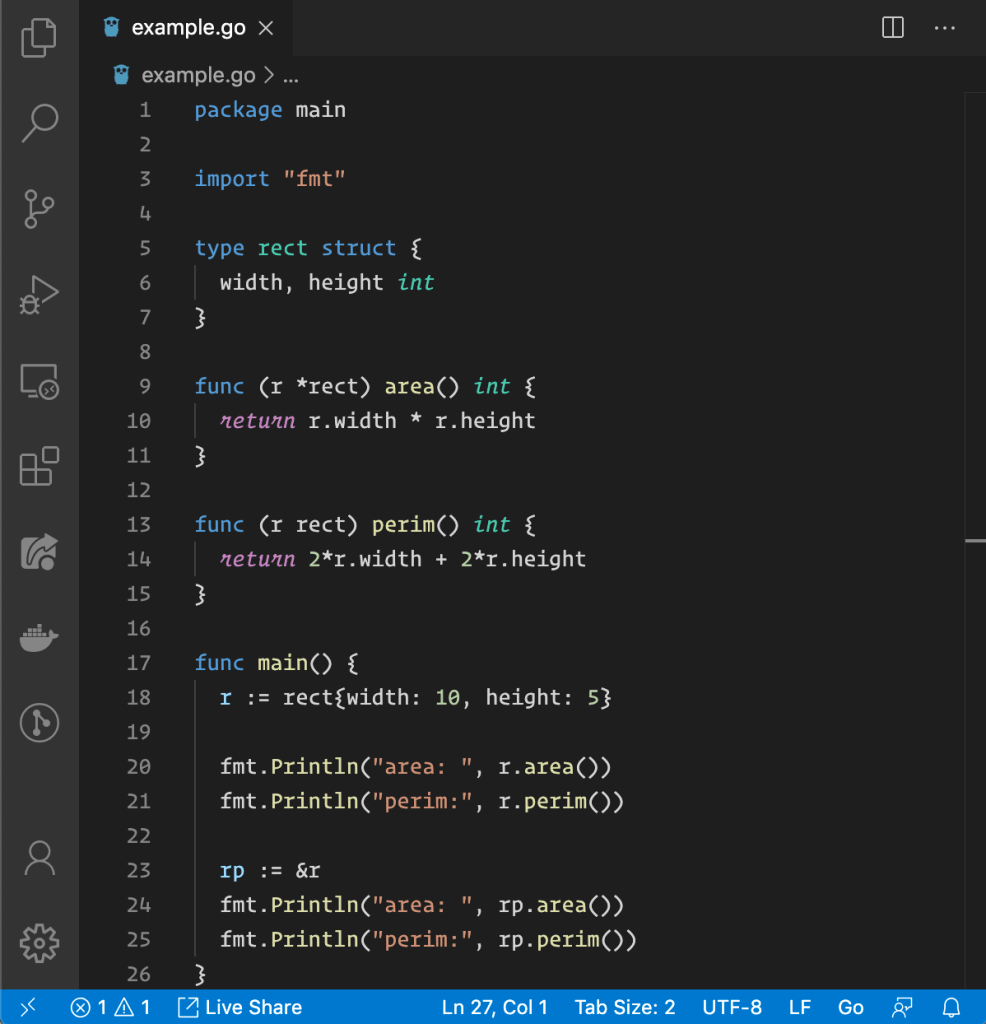
Ubah Color Theme menjadi Dark+ Mono. Kemudian buka salah satu file dalam project-mu.
Nah beginilah tampilannya setelah kamu berhasil mengubah pengaturan font dan theme.

Eits, gak cuma sampe di sini nih. Kamu juga bisa mengubah default font GitHub kamu.
Cara pasang Operator Mono di GitHub

Gimana caranya tuh?
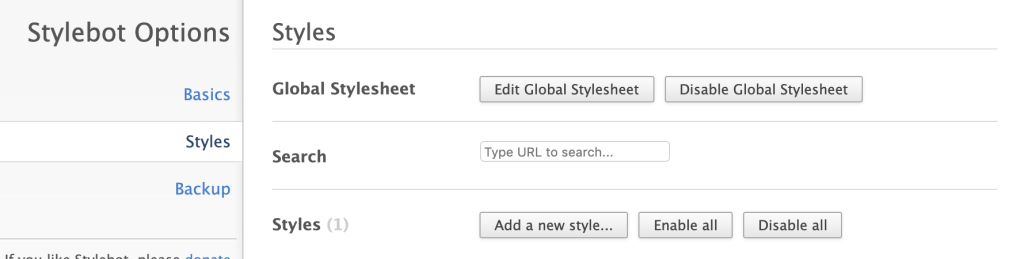
Asumsinya kamu pake Chrome browser, kamu tinggal pasang aja extension Stylebot dari Chrome Web Store. Trus masuk ke pengaturannya.

Tambahkan style baru, klik Add a new style... kemudian isi formulirnya:
Di bagian Enter URL... masukkan *github.com*
Kemudian di bagian textarea-nya, isikan:
.highlight .pl-c {
font-style: italic;
}
.markdown-body .highlight pre,
table.highlight,
.blob-code-inner {
font-family: "Operator Mono";
font-size: 14px;
font-weight: 400;
line-height: 1.5em;
}
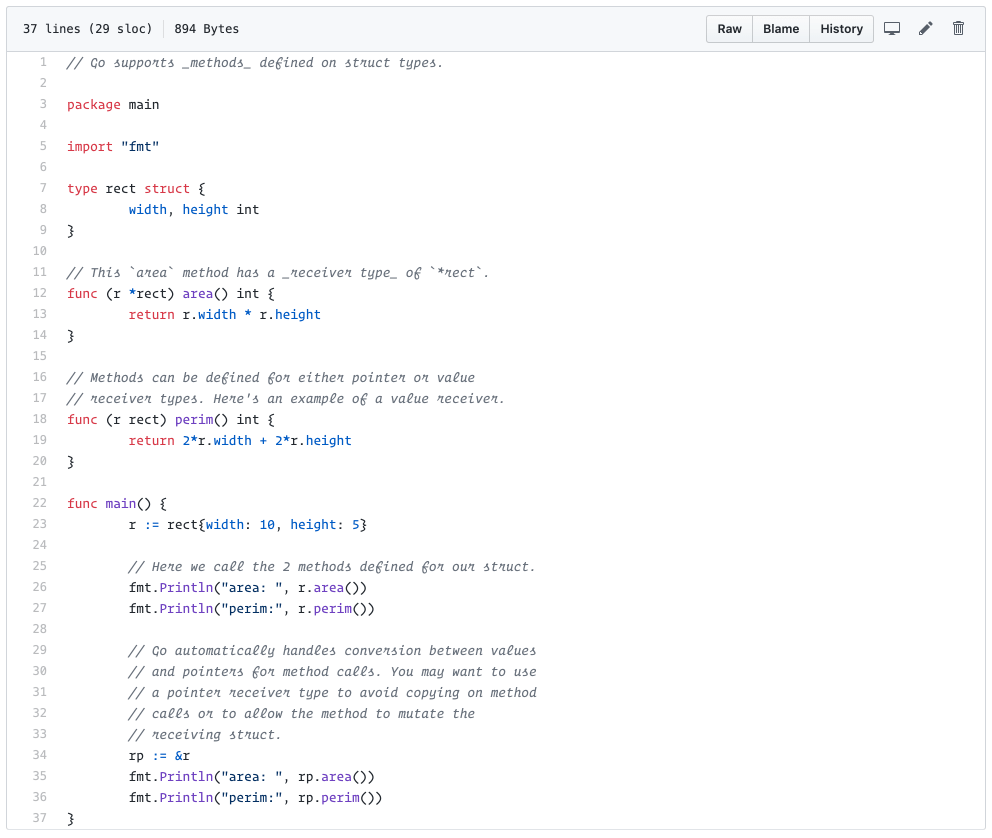
Kemudian tekan tombol Save. Langsung saja buka salah satu file codingan di GitHub-mu untuk melihat hasilnya.
Happy coding ☺️